ホームページのテスト手法を理解!A/Bテストと多変量テスト

ホームページを改善するためには、“テスト”を繰り返すことが有効です。それでは、どのようなテストを行えば良いのでしょうか?今回は、ホームページを改善するためのテスト手法について紹介していきます。
ホームページをテストする手法は、大きく分けて2通りあります。1つはA/Bテスト(エービーテスト)で、もう1つは多変量テストになります。
A/Bテストとは?
A/Bテストとは、ホームページのどこか1ヶ所だけを変更したページをAとBの2パターン用意して、どちらの方がより効果の高い結果が得られるかを検証するテスト手法です。ホームページ改善のためのテストとしては、このA/Bテストが利用されることが多いです。

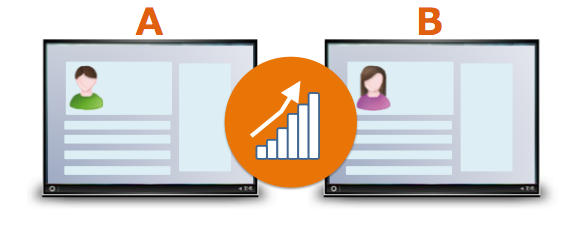
例えば、上の図のようにAパターンが男性の写真、Bパターンが女性の写真で、それ以外は同じコンテンツを2パターン用意します。そして、この2つのコンテンツを一定期間同時に公開をして、どちらが効果的かを数値で検証します。その結果、Bパターンの女性の画像のページが効果的であれば、Bパターンを残します。その後、必要があれば、今度は問い合わせボタンの場所など、他に検証したい1ヶ所だけを変更したページを作って同じようにテストを行います。このようにA/Bテストを繰り返しながら効果的なパターンを残していくことで、ホームページをより良いものにしていきます。
A/Bテストのメリットとして、次のような点が挙げられます。
- テストする項目が1ヶ所だけのため、少ないアクセス数でも検証できる。
- 信頼できるデータを素早く得ることができる。
- 1 日の訪問者数が少ない小規模サイトでもテストができる。
- 2つの変数比較であるため、素早く簡単に解釈できる。
一方、デメリットとしては、次のような点が挙げられます。
- ページ上の1項目の比較のため、他項目間の相互効果は測定できない
- AB以外のCケースに関しては、同時比較できない。
多変量テストとは?
もうひとつのテスト手法が、多変量テストと言います。多変量テストとは、複数の要素の組み合わせをテストし、その中でどの要素の組み合わせが最も効果的かを明らかにする方法です。

例えば、上の図のように男性の写真のパターンと女性のパターン、背景が青いパターンと赤いパターン、キャッチコピーがThank youのパターンとHalo!のパターン、それぞれを組み合わせたページを全て作って、一度に公開して比較をするのが多変量テストです。
多変量テストのメリットとして、次のような点が挙げられます。
- 同じページにある複数の要素を同時にテストができる。
- 相互関係も含めた最適な結果を把握できる。
一方、デメリットは次のようなものがあります。
- バリエーションが増えるため、ある程度のアクセス数が必要。
- バリエーションの多さにより、ある程度のテスト時間が必要。
いかがでしょうか?今回は、ホームページ改善のための2つのテスト手法を紹介しました。2つのテストの特性を理解して、あなたのホームページを改善するためにこれらのテストをぜひ試してみてください…
といいたいところですが、A/Bテストも多変量テストもテストするためのツールを使わないと実施することは難しいです。特に、多変量テストをするためには、結果を集計するための専用ツールが不可欠です。それはまたの機会にご紹介しますので、お楽しみに。


