ホームページのテストを成功させるための5つのステップ

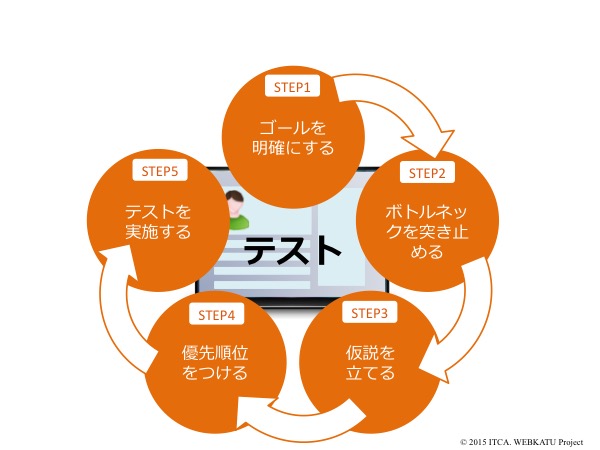
ホームページを改善するためのテストの進め方については、「ホームページを改善するためのテストの基本の考え方」でお話をしていますが、ここではもう少し具体的に、ホームページのテストを成功させるためのステップについてお話をします。そのステップとは、以下の図の通りです。

いきなりステップ5のテストを実施してもうまくいきません。いきなりテストを実施しても、評価の基準となる指標(数字)と理由(成功要因)にまで落とし込みが行われていないので、結局、遠回りしてしまうからです。この5つのステップを順に進めていくことが、テストを成功させるための効率的かつ、効果的な進め方となります。
それでは、ひとつひとつステップを説明していきます。
ステップ1 ゴールを明確にする
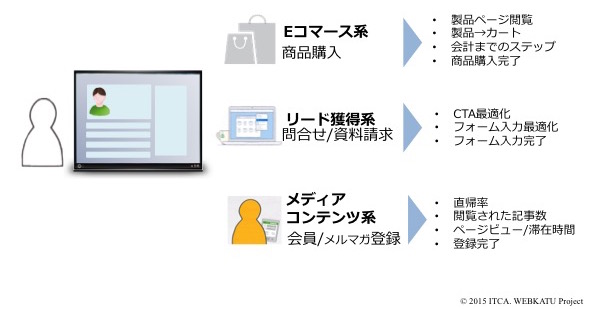
ホームページのテストを成功させるためには、当然ですがホームページで得たい成果=ゴールを明確にしなければなりません。それでは、ホームページにはどのようなゴールがあるのでしょうか?代表的な3つのゴールを説明します。以下の図を見ながらお読みください。

例えば、Eコマース系のサイト(通販サイト)であれば、ゴールは「商品購入」ということになります。そして、そのゴールが達成される確率を高める要因は何かと考えると、例えば「製品ページをきちんと閲覧してもらうこと」や「製品ページからカートに遷移する数が増えること」、「購入完了までの途中で離脱する人を減らすこと」などが挙げられます。
リード獲得系のホームページ(サービス関連のホームページなど)の場合、ゴールは問合せや資料請求になることが多いです。その場合、ゴールが達成される確率を高める要因を考えると、例えば、「資料請求ボタンや次のページに飛ぶリンクなどが分かりやすいか?」、「資料請求フォームの途中で離脱する人を減らす」などが挙げられます。
メディア・コンテンツ系(会員サイト/ニュースサイト/動画閲覧サイトなど)の場合、ゴールは会員登録やメルマガ登録になることが多いでしょう。その場合、ゴールが達成される確率を高める要因は、例えば「ホームページを訪れてもすぐに帰ってしまう(=直帰)人を減らす」、「閲覧される記事数・動画数を増やす」、「1アクセスあたりの滞在時間を長くする」などです。
このように、最初のステップではホームページのゴールを明確にするとともに、そのゴールが達成される確率を高める要因(=コンバージョン率を高める要因)を明らかにします。また、この要因を数値として計測可能な指標(例えば、特定ページの離脱率など)にまで落とし込むことも重要になります。
ステップ2 ボトルネックを突き止める
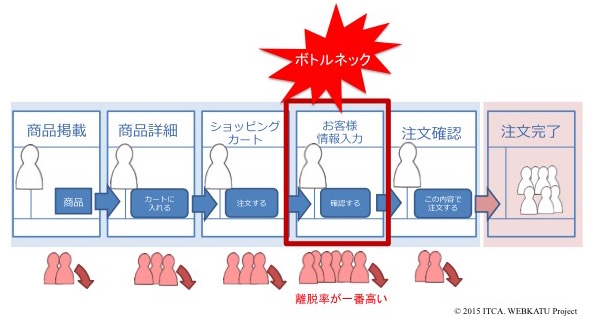
次のステップは、ゴールの達成を妨げる「ボトルネックを突き止める」ことになります。例えば、先ほどのステップ1のEコマースの例において、購入というゴールを達成する要因が購入完了までの途中で「離れていく人を減らすこと(=離脱数を減らすこと)」であり、その計測指標が「離脱率」だったとします。
この場合、ユーザーがもっとも離脱する場所(=離脱率が高いページ)が、ここでいうボトルネック、ということになります。

この図の例では、「お客様情報入力ページ」の離脱率が一番高いことがアクセス解析の結果、分かったとします。そうした場合、次のステップ3に進みます。
ステップ3 仮説を立てる
ステップ2でボトルネックが何か(=「お客様情報入力ページ」の離脱率)分かったので、ステップ3ではこのページの離脱率を下げるために仮説を立てます。
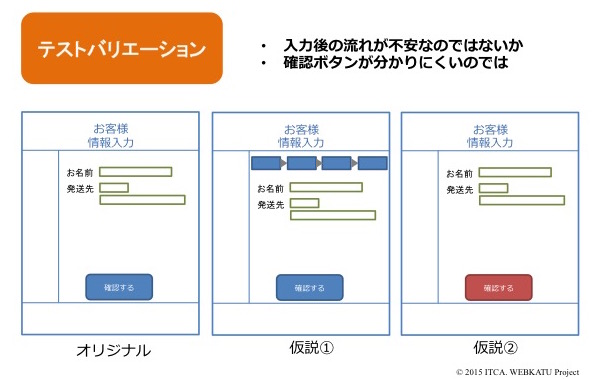
もう少し詳しく言うと、ボトルネックを解消するためにユーザー視点に立ってボトルネックの理由について仮説を立て、テストのバリエーションを検討する、ということになります。例として、次の2つの仮説が立てられたとします。
<お客様情報入寮ページで離脱率が多い仮説(例)>
① 入力後の流れが分からなくて不安なのではないか?
② 確認ボタンが分かりにくいのではないか?
ちなみに、仮説を立てるのに有効な手段は、一般ユーザや第三者に実際にホームページを使ってもらってインタビューをすることです。
仮説が立てられたら、次に実際のテストバリエーションを考えます。例えば、①の仮説の場合は、ページ上に購入完了までのフローを記載する、②の場合、ボタンを分かりやすくする、などです。

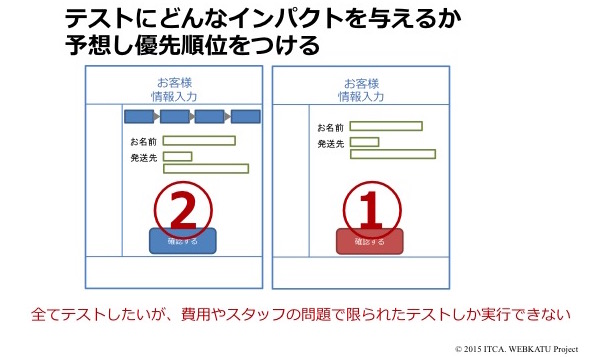
ステップ4 優先順位をつける
次のステップでは、ステップ3で考えたテストバリエーションに優先順位をつけます。これには、費用や手間、作業の容易さ、改善した場合の影響力、などを考えて判断します。例えば、今回の2つのテストバリエーションの場合、仮説②のボタンを取り替える方が簡単にできるので、仮説②の優先順位を高くする、といった判断です。

ステップ5 テストをする
最後に、優先順位が高いものからテストを実施します。
ホームページを改善するためのテストの基本は、1つ1つ修正を行って改善されたかどうかを確認し、改善された場合はその結果をホームページに取り入れてブラッシュアップを図ることです。このようなテストのことを「A/Bテスト」や「多変量テスト」と言います。「A/Bテスト」や「多変量テスト」については、次回の「ホームページのテスト手法を理解!A/Bテストと多変量テスト」でお話します。
以上、今回はホームページのテストを成功させるための5つのステップについてお話をしました。ぜひ、この内容をもとにあなたのホームページでテストを実践してみてください。


