ビジネスを加速するWordPressで創るWEBサイト

はじめに
本稿ではWEBサイトの制作として、「ワードプレス(WordPress)」を活用した「デザインテーマの選び方」と「機能の設定」について説明します。「WEBサイトのデザイン」では、ビジネスとして具体的にどの様なことを実現したいのかという目的やコンセプトを十分に検討したうえで、WEBサイトの制作に取り組みましょう。
WEBサイトの制作を自社で行う場合や、WEBサイトの制作を外部の業者に依頼する場合では、適切に「あるべき姿のサイトイメージ」を関係者に伝えることができることが、ビジネスに貢献するWEBサイト制作の重要なポイントとなります。その為にも、WEBサイト制作の基本を理解したうえで、WEBサイトのデザインを実際に行っていきましょう。
サイトをデザインする
WEBサイトのデザインを行うために、サイトの「魅せ方」と「必要な機能を洗い出す」ことを検討しましょう。サイトの構成を考えるための有効な手段として、「サイトマップ」と「ワイヤーフレーム」についてご紹介します。
1.サイトマップ
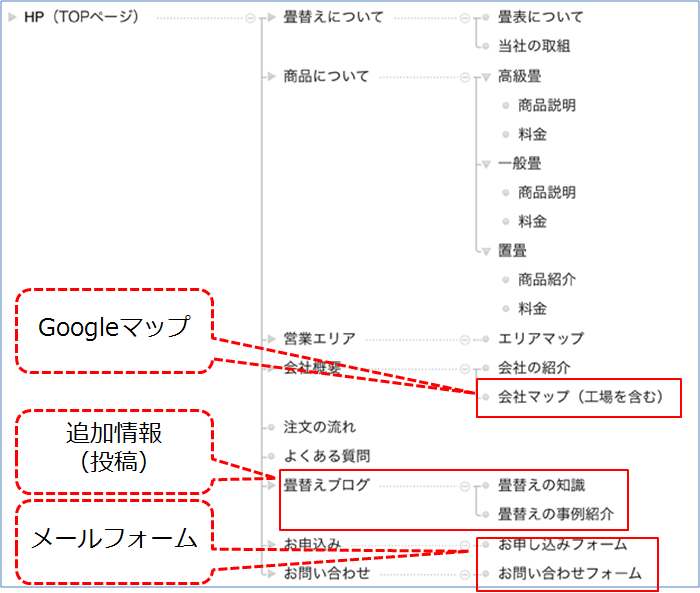
サイトマップとは、WEBサイトを構成する各ページを分類して、サイト全体の構造を案内するためのページのことをいいます。WEBサイトを制作する際に、サイトマップを作成するメリットとしては、ユーザー目線でサイト全体を俯瞰することによって、それぞれのページとの繋がりや、個々のページの目的や必要とされる機能について検討をしやすくなることが挙げられます。
また、ビジネスが拡大していくにつれて、WEBサイトで取り扱う商品の品目やサービス等の各種情報を掲載するページが増加していくことが考えられます。「サイトマップ」は、サイト訪問者が求める商品やサービス等が掲載された必要なページに導くための案内としての役割を果たすことができるため、作成されることをお薦めします。

サイトマップの例
2.ワイヤーフレーム
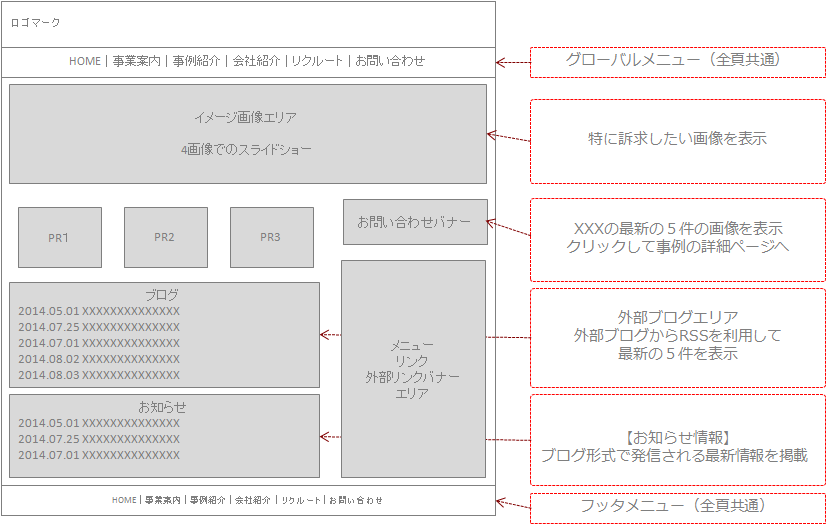
ワイヤーフレームとは、WEBサイトを構成する各ページの具体的なイメージを具体化する為に、画面のレイアウトを表現したものを言います。
例えば、企業情報を掲載するTOPページを制作する場合では、どのようなレイアウトのデザインにしたら、サイト訪問者に対して効果的に情報を伝えることができるのかという目的に対して、画像や文章等による各コンテンツのレイアウトをワイヤーフレームによって予め検討することによって、サイト制作をスムーズに進めることができるようになるため、作成されることをお薦めします。

ワイヤーフレームの例
デザインテーマを選ぶ
WEBサイトの制作として、「ワードプレス(WordPress)」の「デザインテーマ」について説明します。「ワードプレス(WordPress)」では、無料・有料のデザインテーマがあり、それぞれ様々な配信サイトから入手することができます。
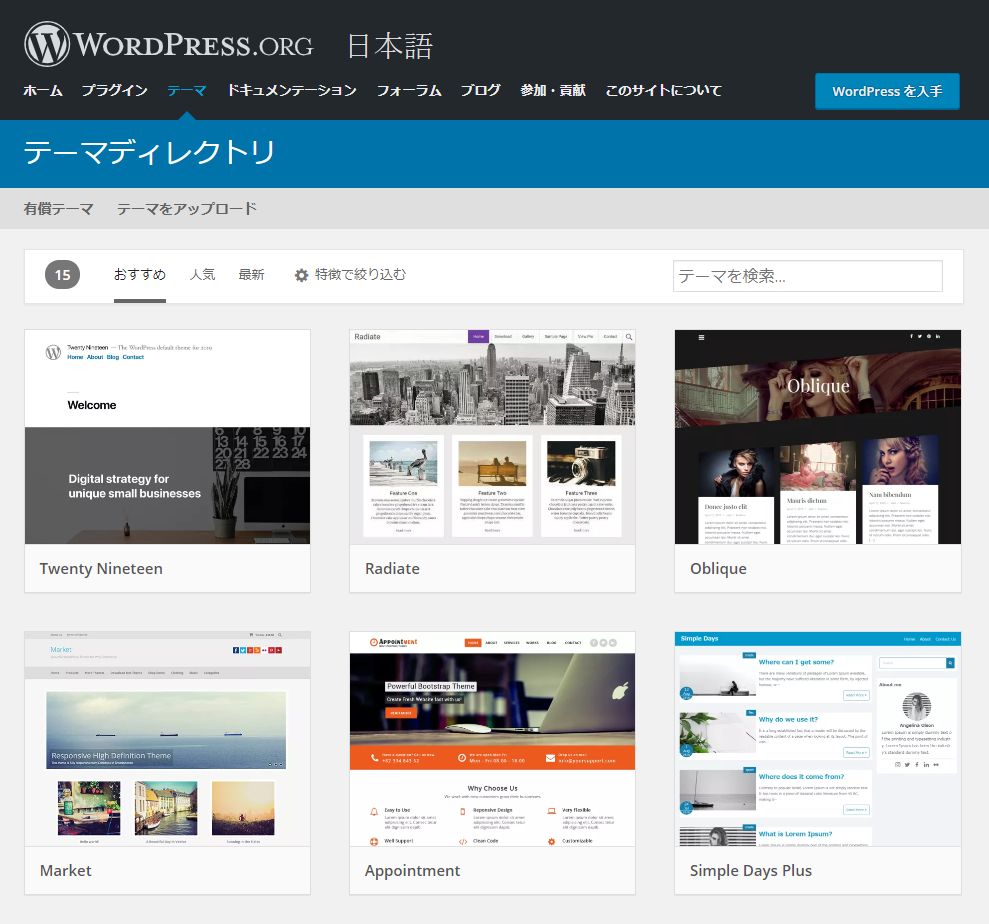
配信サイトの一例として、「ワードプレス(WordPress)」の日本語ローカルサイト「https://ja.wordpress.org/」があります。ヘッダー部の「テーマ」をクリックすることで、様々なテーマをダウンロードして入手することができます。

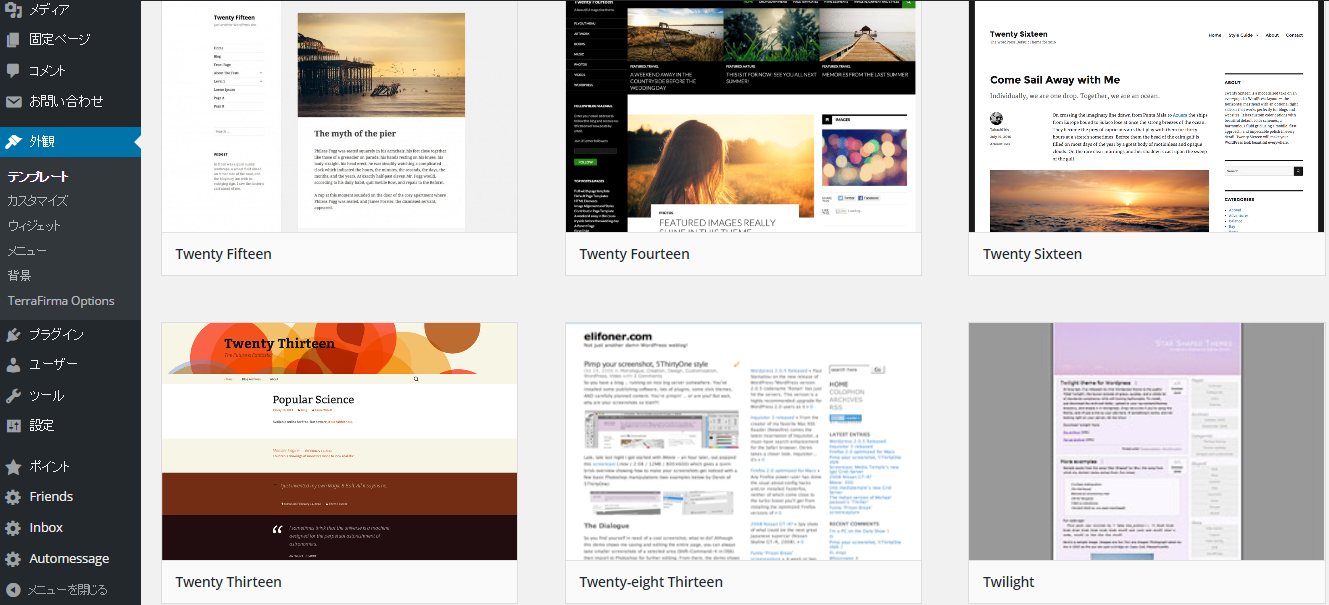
配信サイトよりダウンロードしたテーマのデータは、「ワードプレス(WordPress)」のWEBサイトの編集を行うことができるダッシュボードという画面の「外観」の設定より、「テーマのアップロード」を行います。その後、任意のデザインテーマを選択して、WEBサイトとして適応することができるようになります。

また、後述します「ワードプレス(WordPress)」の機能追加(プラグイン)についても、同サイトのヘッダー部の「プラグイン」をクリックすることで、WEBサイトの目的に合ったプラグインをダウンロードすることができます。「デザインテーマ」や「プラグイン」は様々な配信サイトから入手することができますが、できるだけ出所がはっきりした公式の配信サイトから入手することをお薦め致します。
テーマを選ぶポイント
1.WEBサイトの目的に合わせてレイアウトが変更可能であること
「メニュー、イメージ画像の入れ替え、サイドメニューの位置変更、メインコンテンツの位置変更、お知らせ等の表示件数の変更、フッタメニュー」等の、WEBサイトの魅せ方を変更できるテーマをお薦めします。
2.レスポンシブWebデザインに対応したテーマであること
「レスポンシブWebデザイン」とは、スマートフォン表示の最適化がされているサイトのことです。スマートフォンからのサイト訪問者が快適に閲覧できるようなテーマをお薦めします。
3.基本的な内部SEO対策ができること
WEBサイトのタイトルや見出しなどが適切なHTML構造になっており、内部SEO対策として、検索エンジンの検索結果で表示される「ディスクリプション(description)」や「キーワード」について、コントロールすることができるテーマをお薦めします。
機能を追加する(プラグイン)
WEBサイトに様々な機能の追加を行うことができる「WordPress(ワードプレス)」の代表的な「プラグイン」についてご紹介します。留意点としては、プラグインを多数、適応することによって、WEBサイトのパフォーマンス低下や動作不具合等がデメリットが発生する可能性がある為、事前にプラグインについての情報を確認したうえで、必要最低限のプラグインのみを適応するようにしましょう。また、テーマに予め備わっている機能とプラグイン機能の重複には注意をしてください。
1.入力機能強化
2.コミュニケーション強化
3.SEO対策
4.セキュリティ対策
5.データ保護
機能を追加する(プラグインの適応例)
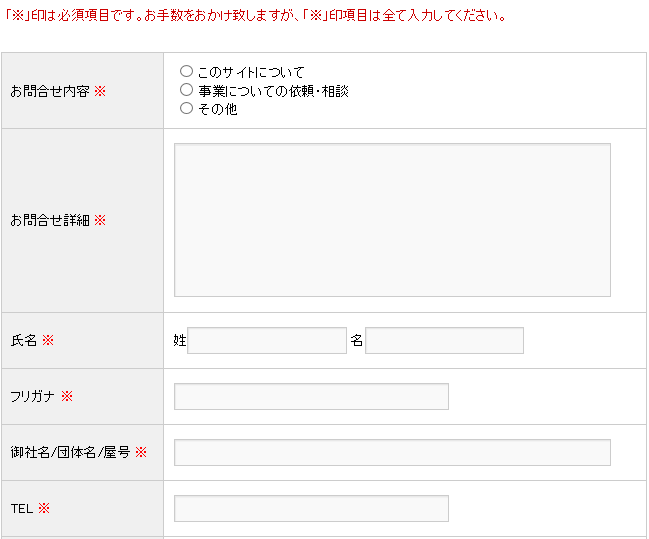
「WordPress(ワードプレス)」で制作されたWEBサイトに対するプラグインの適応例を紹介します。WEBサイトにお問合せのページが必要とされる場合では、「Contact Form 7」というプラグインを適応することによって、プログラミング等の難しい専門技術を知らない方でも、比較的簡単に「お問合せの項目(氏名や電話番号等)」を入力して設定を行うことによって、お問合せページを作ることができます。

プラグインの適応例
本稿では、「ワードプレス(WordPress)」の「デザインテーマの選び方」と「機能の設定」について説明しました。WEBサイトの各ページを制作していく過程では、「各ページの目的やコンセプトを具体化すること」によって、サイトの各ページのデザインや各コンテンツの表現方法を具体的に決めることができるようになります。
WEBサイトを活用してビジネスを加速するためには、組織内外の環境に合わせて、WEBサイトに対して、SNSや動画配信等の機能やコンテンツの追加等を新たに検討するプロセスも重要です。WEBサイトを制作した後の運営面において、継続してサイトを育てていくことを忘れないようにしましょう。


