ホームページ改善のためのテストの基本〜まずは3つのポイントをおさえよう〜

1.ホームページを改善するためのテストは1箇所ずつが基本のキ
あなたのホームページは、定期的に改善していますか?
たまに改善しているという方はおられると思いますが、定期的に改善しているという方は、おそらくおられないでしょう。なぜなら、定期的に改善していればこのコラムを読む必要はありませんからね。
では、ホームページを改善してブラッシュアップするにはどうしたらよいのか?その答えは、ホームページの「テスト」をすることです。
いきなり結論から入りますが、ホームページをテストするときの究極の質問があります。それは、
という質問です。つまり、ホームページの改善は、 1つ1つ修正して、改善したかどうか確認し、改善したらその結果を取り入れてブラッシュアップ していくことが基本なのです。

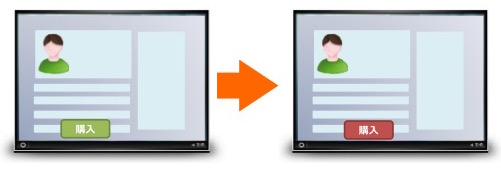
なぜなら、あるホームページの売上を上げるために、上の図のようにメインイメージとボタンの2ヶ所を改善したとします。そして、うまく売上が上がったとしましょう。

しかし、これでは、メインイメージとボタン、どちらの変更が要因で売上が上がったのかが特定できません。
したがって、まずはこの「1つ1つをテストしていくことが基本」というポイントを覚えておいてください。
2.テストの結果は指標(数字)と理由(成功要因)で判断する
テストを行う場合、まず まず 仮説を立てて修正箇所を1ヶ所特定するとともに、その結果を判断するためにどの指標を使うのかを決めることが必要です 。また、その指標が簡単に測定可能であることも重要です。加えて、その指標となる数値がどうして変化したのか、という理由(成功要因)が特定できるようにすることも大切です。
例えば、先ほどの例の場合では「購入ボタンが緑色でわかりにくかったのではないか?赤く目立つようにした方が、購入ボタンを押してくれるのではないか?」という仮説を立てます。
そして、購入ボタンのクリックされた回数を指標として、ボタンを改善した方が購入ボタンを押してもらえる割合が増えるかどうかをテストするのです。

その結果、「購入ボタンがクリックされた回数」という指標が改善前よりも増えた場合、「購入ボタンを分かりやすくした結果(=成功要因)、ボタンのクリック数が◯◯%アップした。だから改善された。」と判断するのです。
他のサイトを見て、「よし!うちのサイトもこんな風にしてみよう」と適当に改善してもダメなのです。勘ではなく仮説を立てるとともに、数字と成功要因が明確になっていることが改善のためのテストの大前提であり、継続的にホームページをブラッシュアップするためには不可欠となります。これが2つめのポイントです。
ちなみに、今まで話してきた指標(=数字)の設定に関しては、アクセス解析の知識がある程度ないとできません。アクセス解析については、「WEBサイトの改善に必須!アクセス解析の基本と利用される用語を理解する」」でお話しします。
3.テストの目的は、ホームページの目標達成の確率を100%に近づけること
テストを行う目的は何でしょう。それは、ホームページの目標達成の確率を、100%に近づけることです。
そのためには、「あなたのホームページが、何のためにあるのか?」が分かっていないといけません。もう少し正確にいうと、「あなたのホームページのコンセプトは何か?誰に、何を、どのように提供するホームページなのか」が明確になっていることが必要です。
その上で、最初の究極の質問である「たった1ヶ所だけ改良するとしたらどこを改良する?」に答えてテストを繰り返し、定期的にホームページを改良して目標達成率を100%に近づけていくのです。あなたのホームページのテストの目的を定義すること。これが3つめのポイントです。


