サイト構築時からやっておくべきSEO ページを調整する4つの方法

「サイト構築時からやっておくべきSEO キーワードの選び方」では、内部SEOには5つの対策があることと、そのうち最も重要な「キーワードの選び方」とその重要性についてのお話しでした。
- キーワードの選定 (←これが前回のコラム)
- タイトルタグ、メタタグの調整
- hタグ、alt属性タグなどの調整
- キーワード出現率と近接度の調整
- 内部リンクとサイトボリュームの調整
今回は、2~5を順番に説明していきます。選んだキーワードを、どう生かして検索エンジンに評価されるようにページを調整いくかのお話しです。
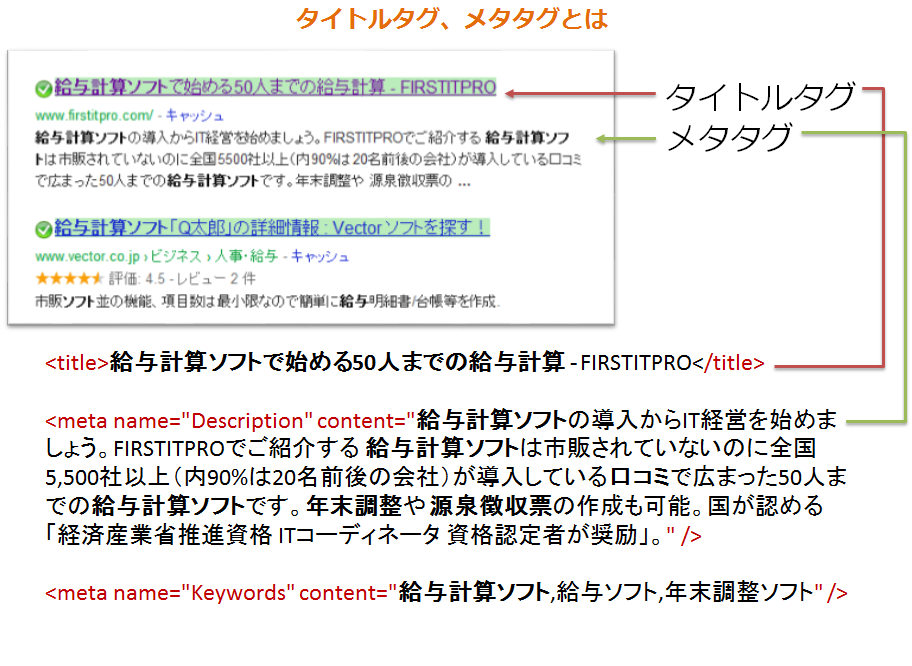
2.タイトルタグ、メタタグの調整
「タグ」という言葉が出てきましたが、みなさんは「タグ」というものをご存知でしょうか?
WEBページ(ホームページ)は、HTML(ハイパー・テキスト・マークアップ・ランゲージ:ホームページ文章を記述するもの)と呼ばれる言語とCSS(カスケード・スタイル・シート:ホームページのデザインを定義しているもの)で構成されています。
HTMLには、様々な「タグ」が準備されており、文章にタイトルや段落をつけたり、強調したい文章を定義できるようなっています。
「タイトルタグ」は、ページのタイトルを設定できるタグで、
「メタタグ」は、ページの情報を設定するタグで、覚えていおいて頂きたいタグは
▼サイトの要約を定義する「ディスクリプション」
▼サイトのキーワードを定義する「キーワーズ」
WordPressやMovableType等のCMSツールには、それぞれメタタグを設定できるような項目やプラグインが準備されています。また、HPビルダー等ホームページ作成ソフトでもメタタグを設定できるようになっています。

(1)タイトルタグ
検索結果に表示されるということは、ロボットがタイトルの情報を解釈していることに他なりません。そうです、タイトルタグにキーワードを入れて置く必要がありますよね?
タイトルは、以下のことに注意して設定してください。
- キーワードを入れる
- 同じキーワードをあまり繰り返さない
- 30文字以内にまとめる
- 検索者に分かりやすい簡潔な文にする
(2)メタタグ
3. hタグ、alt属性タグなどの調整
(1)見出しhxタグ
<h2>中見出し</h2>
・・・・・
<h3>小見出し</h3>
・・・・・・・
<h2>中見出し</h2>
SEO対策として、以前は見出しタグにキーワードを極力入れた方が効果があるとされていましたが、今ではそんなことはありません。文章に必要な自然の流れでキーワードが入るのは良いのですが、無理やり全ての見出しタグにキーワードが入っているのは逆に不自然なので、マイナスの評価につながる場合があります。
見出しhxタグは、以下に注意して調整します。
- 順序の規則性を矛盾しない(<h1>、<h2>、<h3>・・・)
- 無理なくキーワードを入れる(<h1>には必ず入れるが、その他は必要であれば入れる)
(2) alt属性タグ
また、検索エンジンは、画像に記載されている文字を読み取ることはできません。そのため、画像ファイルには、必ずalt属性タグを設定してください。
画像に文字が入力してある場合は、その文字を記述すれば良いでしょう。画像のみの場合は、画像の説明を簡潔に設定してください。
4. キーワード出現率と近接度の調整
(1)キーワード出現率
キーワード出現率(Keyword Density:キーワード デンシティ)とは、1ページの文書中にある単語の総数に占める「キーワードの割合」のことです。簡単に言うと、選択したキーワードが文章中にどのくらい出てくるのかということになります。
1つのテーマ(キーワード)を文章で人に伝えようとした場合、文章中にキーワードが平均的に出現する割合があります。これよりも少ないと、テーマ性が薄れ、これよりも多いと読んでいて不自然になると言われています。
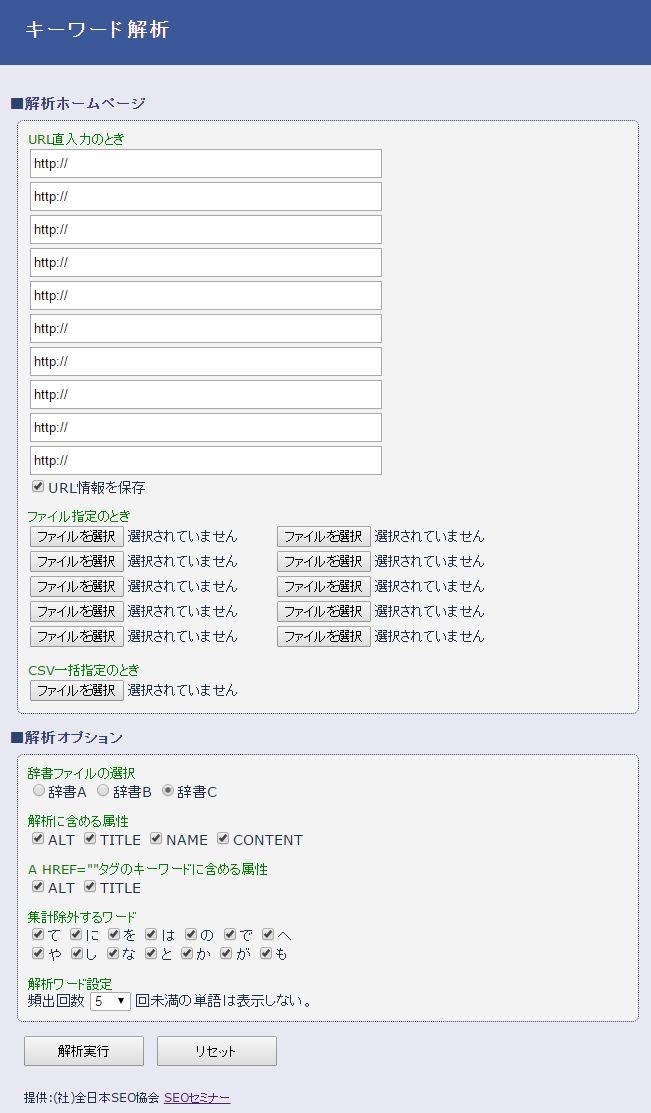
その割合は、3%~5%が適切とされており、キーワードを元にページを作った場合の適切(自然)な値と言うことで、検索エンジンがキーワードに則したページ内容であると判断するのです。出現率を手計算することは大変ですので、ツールをご紹介します。

URLを入れると、ページを解析してくれるツールです。
ツールで出現率を出して、文章中のキーワードを見直してください。何度か繰り返すうちに、読み手にとって不自然さが消え、分かりやすい文章になるでしょう。
(2)キーワード突出度
キーワード突出度( Keyword Prominence:キーワード プロミネンス)とは、キーワードがページの中でどのくらい目立っているかのことです。分かりやすく言うと「どの場所に配置されているか」で、キーワードがページあるいは文の「先頭近くにどのくらいの割合で出現するか」ということです。
例えば、「給与計算ソフト」をキーワードとした場合、以下のAとBの文章では
A:「中小企業のIT経営を給与計算ソフトから始める理由」
B:「給与計算ソフトから始める中小企業のIT経営とは」
Bの文章のほうが、キーワードが目立っていることになります。この考えを踏まえて、文章を作成すると良いでしょう。
(3)キーワード近接度
キーワード近接度(Keyword Proximity:キーワード プロキシミティ)とは、2つのキーワード(AとB)が「どのくらい近接して出現するか」ということです。
キーワードを「給与計算」「ソフト」とした場合、近接度が高いのはどちらでしょうか?
A:「この給与計算ソフトは年末調整もできます」
B:「給与計算から年末調整までできるソフト」
Aですね?
近接度が高い方が、キーワードの関連性が高いと言えます。
キーワード出現率・突出度・近接度は、あるテーマ(キーワード)を人に文章で伝える場合の普通の文書の姿であり、コンテンツ文書を書く上で軽く意識していくと伝わる文章になるものです。SEOのために無理やり行うものではありません。
ここまでの対策を行った結果を確認できる無料のツールをご紹介しておきます。
5. 内部リンクとサイトボリュームの調整
これらの対策は「クローラーによるインデックス対策」になります。如何にクローラーに分かりやすくサイトを回ってもらうかという対策です。
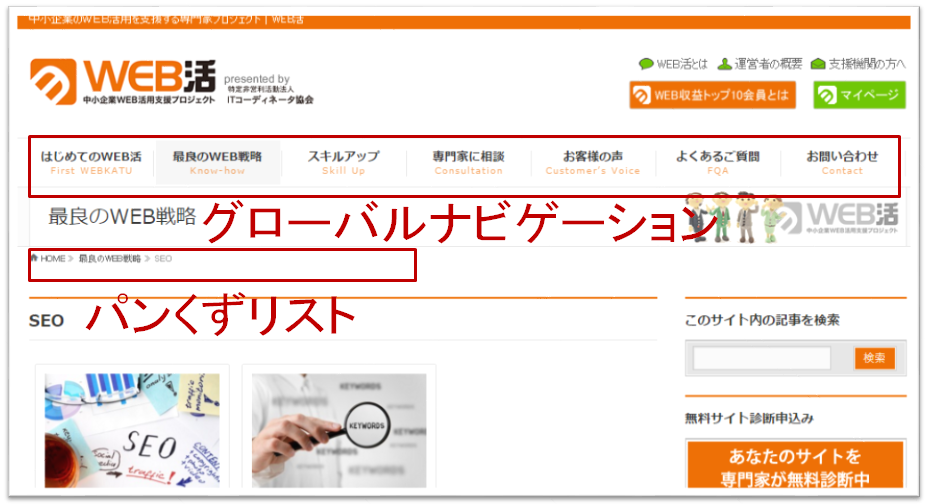
(1) 内部リンクの調整
内部リンクの調整は、以下のポイントに従って調整します。

(2) サイトボリュームの調整
サイトボリュームの調整は、アクセスを集める最も有効な方法です。情報を発信する側からすると、定期的にサイトテーマに紐づく情報を発信し続けることは大きな負担となり、おろそかになってしまいがちです。だからこそ、取り組むべき対策といえるのです。
ポイントは以下の2つ。
定期的な情報発信を続けていくと、トップページではなく意外なページから多くの流入が増えることも珍しくありません。是非あなたのホームページで、5つの対策を試してみてください。
以下はGoogleが公開しているSEOの基本が記載されているガイド(PDF)です。参考にご紹介します。